ツイッターの運用、めんどくさくないですか?
私はツイッターでの発信をほとんどしていなかったので、フォロワーさんも少ないです。
ただ、気づいたんです。
ざっと調べてみて、ほぼ初心者の私でも数時間ぐらいで作れたので、そのやり方を後悔します。同じようなことがしたい方に、少しでもお役に立てればと思います。
この記事の対象者
この記事ではこんな方のお悩みに答えます。
- Googleスプレッドシートに入力した内容を、上から順番にツイッターで予約投稿する方法を知りたい方。
- 予約ツイートしたい内容が多すぎて(100以上など)、巷にある無料のtwitter botでは対応できない方。
- 無料で手間をかけずにツイッターの予約投稿をする方法をしりたい方。
- Google Apps Script(GAS)初心者の方もOK!
実現したいしくみ
このアプリではGoogle Apps Script(GAS)というプログラムを使って、こんなことを実現できます。
Googleスプレッドシート(ExcelのGoogle版)にツイートしたい内容を入力し、それを1日1回決まった時間に自動的にツイートされる仕組みをつくりたい
ツイートのタイミングは、自分が実行ボタンを押したときや、〇時間おき、のように自由に変えられます。
事前準備
Googleアカウント取得
まずはGoogleアカウントを取得します(持っている場合はそれでOK)。
Googleスプレッドシートにツイート内容を準備
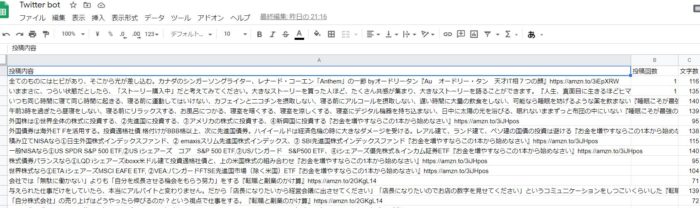
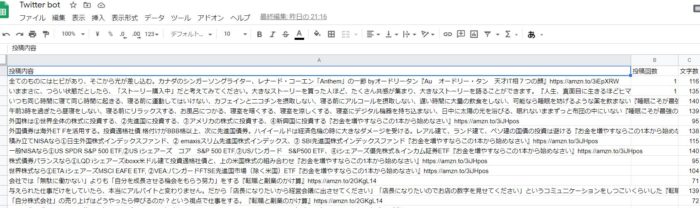
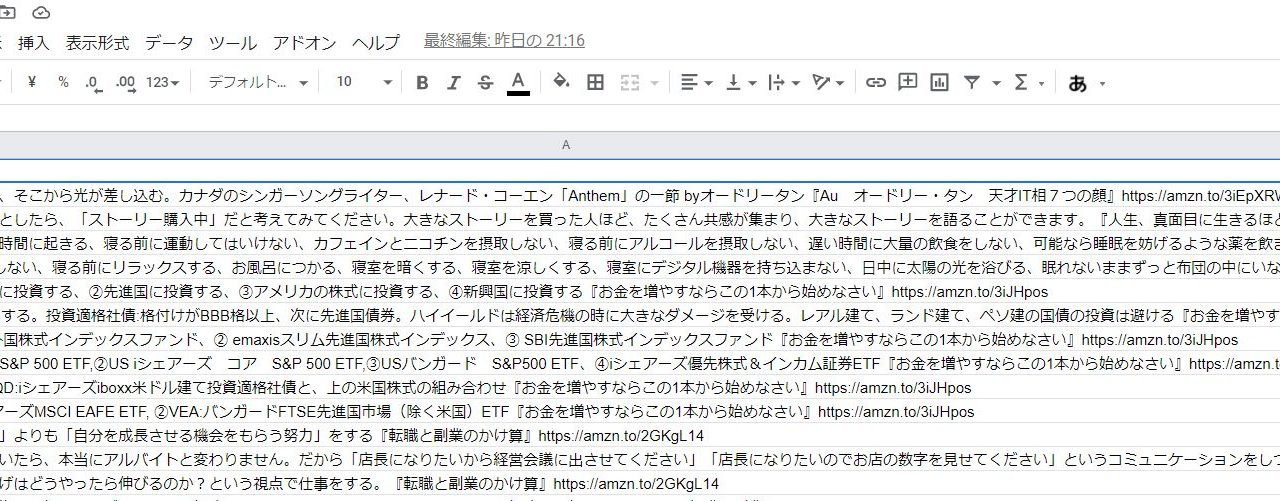
Googleスプレッドシートを新規作成し、ツイート内容を用意しておきます。
私の場合、読書から得た知識ややることリストをメモする習慣があったので、それに本のリンクを加えて140字以内になるように整理した表を作りました。
- A列:ツイート内容(改行OK)
- B列:投稿回数(投稿されると1と入り、次のツイート内容を投稿してくれます。1を削除するとそこからツイートします)
- C列:文字数(140字以内になるよう調整するため)

ツイッターアカウントを取得
あと、ツイートしたいツイッターアカウントを用意します。これも今使っているアカウントでよければそのままでOK。
ここまではいいですね。
参考にしたサイト
開発にあたっては、こちらの記事をめちゃめちゃ参考にさせていただきました。素晴らしい記事をありがとうございます!!
自分専用のTwitterBotを作り方を完全公開します【コピペOK】
こちらの超初心者向けのGoogle Apps Scriptマニュアルも勉強になります。
【保存版】初心者向け実務で使えるGoogle Apps Script完全マニュアル
なお、作者の高橋宣成さんはGASの書籍も出版されています。おすすめです!
詳解! Google Apps Script完全入門 ~Google Apps & G Suiteの最新プログラミングガイド~
ただ、この記事単体の情報では無知な私にはアプリを動かせませんでした。
その理由は以下のとおり。
- 記事のアプリは私が作りたいBOTとは少し違う内容だった
(ただ、別記事で私の作りたいBOTに近いアプリの作成方法の補足あり!) - ツイッターDeveloperサイトのインターフェースが変更になっていた
- 私自身があまりにも知識がなくて、基礎的なところで引っかかってハマった
経験者にとっては全然問題ないのだと思うのですが、ペーペーの私にはこの記事だけでは完成が難しかったので、私の記事では2020年10月の最新版としてお届けします。
開発の手順
開発の流れはこんな感じです。
- ツイッターのDeveloperアカウントを申請(英語)
- ツイッターのDeveloperアカウントから、APIトークン(キー)を取得
- GASのスクリプトエディタにスクリプトを書く
- GASのスクリプトエディタでGASのV8ランタイムを無効化
- GASのスクリプトエディタにTwitter連携用のライブラリを登録
- GASのauthorize関数を動かす
- GASに実行トリガーを設定する
ツイッターのDeveloperアカウントを申請(英語)
ツイッターのデベロッパー用のページにアクセスし、サインイン→アカウントをApply(申請)します。
申請自体は答えていくだけなのでそんなに難しくなかったです。(ただし英語)
https://developer.twitter.com/

ツイッターのDeveloperアカウントから、APIトークン(キー)を取得
APIとか初めてで、必死すぎてスクショ撮る余裕がありませんでした。詳細なステップはこちらをご参照ください。
TwitterDeveloperアカウントの申請とAPIキー取得(GAS×TwitterBot①)
Twitter API 登録 (アカウント申請方法) から承認されるまでの手順まとめ ※2019年8月時点の情報
GASのスクリプトエディタにスクリプトを書く
ツイッターのDeveloperアカウントが取れたら、とうとうスクリプトを書きます。プログラミングっぽくてかっこいー。(素人)
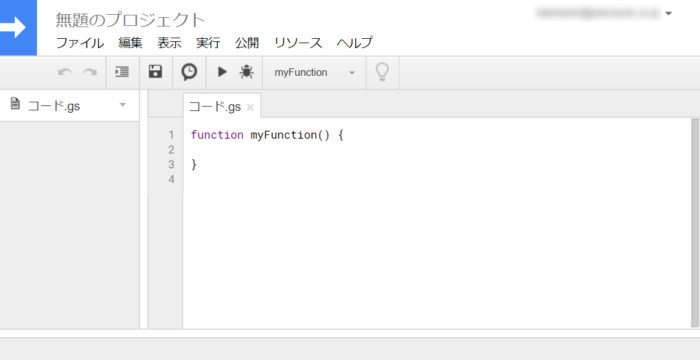
つぶやく情報を用意していたGoogleスプレッドシートのメニューから、ツール→スクリプトエディタを選択します。

すると、こんなエディタが開きます。

ここに、下のスクリプトをコピペします。以下の2つの記事を参考にしながら、上から順にツイートするアプリに修正しました。ありがとうございます。
自分専用のTwitterBotを作り方を完全公開します【コピペOK】
スプレッドシートの順番通りにツイートするTwitterBotの作り方
ちなみに3行目と4行目の’ここに’という箇所は、シングルクオーテーションは残したまま、ツイッターのDeveloperアカウントから取得したキーをコピペしてくださいね。
- // 認証用インスタンス
- var twitter = TwitterWebService.getInstance(
- ‘ここに’, // 作成したアプリケーションのConsumer Key
- ‘ここに’ // 作成したアプリケーションのConsumer Secret
- );
- // 認証
- function authorize() {
- twitter.authorize();
- }
- // 認証解除
- function reset() {
- twitter.reset();
- }
- // 認証後のコールバック
- function authCallback(request) {
- return twitter.authCallback(request);
- }
- // セルを取得
- var sheetData = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(“シート1”); // 「シート1」はシート名
- var postMessageCell = sheetData.getRange(2, 2); // セルの位置。縦横それぞれ1〜の番号で指定できる
- // ツイートを投稿
- function postUpdateStatus() {
- var message = pickUpTweet();
- if (message == “”) {
- return;
- }
- var service = twitter.getService();
- var response = service.fetch(‘https://api.twitter.com/1.1/statuses/update.json’, {
- method: ‘post’,
- payload: { status: message }
- });
- }
- /**
- * ツイートを順番に選択する処理
- * 処理の中で前回の番号を保持していくことは出来ないので
- * 投稿された回数をシートに保存しておき、一番投稿された回数が少ない記事を次の記事にする
- **/
- function pickUpTweet() {
- var titleRow = 1; // 『投稿内容』とか書いている部分の行数
- var startRow = 1 + titleRow; // 1行目は『投稿内容』とか書いているので2行目から
- var startCol = 1;
- var endRow = sheetData.getLastRow() – titleRow; // 最後の行まで(2行目から始まっているので-1している)
- var endCol = 2; // 『投稿回数』の列までなので2列目まで
- // 投稿を一括で取得する
- var cells = sheetData.getRange(startRow, startCol, endRow, endCol).getValues();
- // ちなみにcellsの中身は
- // [ [ ‘投稿内容’, ‘投稿回数’] , [ ‘投稿内容’, ‘投稿回数’] , [ ‘投稿内容’, ‘投稿回数’] ,….,]
- // という形式になっている
- var postData = cells[0]; // postData = [ ‘投稿内容’, ‘投稿回数’] なので postData[0] => 投稿内容, postData
 => 投稿回数
=> 投稿回数 - var row = 1 // 行番号(選ばれたらその行の投稿された回数を+1するために持っておく)
- for (var i = 0, il = cells.length; i < il; i++ ) {
- // 投稿回数が少なかったら更新(回数が同じであればそのまま)
- if (cells[i]
 < postData
< postData ) {
) { - postData = cells[i]
- row = 1 + i // 行は1から始まるので+1して保存しておく
- }
- }
- var postMessage = postData[0];
- // 投稿する内容の投稿回数の部分のセルだけ取得して、+1して更新する
- var updateCell = sheetData.getRange(row + titleRow, 2, 1, 1);
- updateCell.setValue(postData
 +1);
+1); - return postMessage;
- }
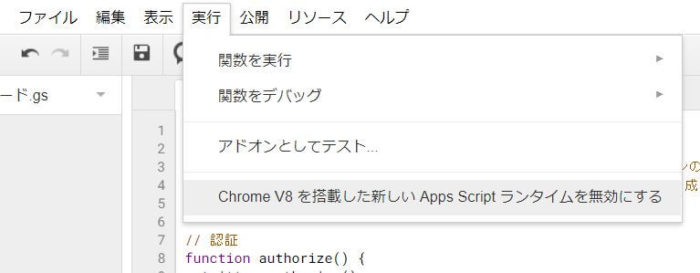
GASのスクリプトエディタでGASのV8ランタイムを無効化
スクリプトが書けたらさっそく動かしたくなるのですが、そのままでは動きません。
どうやらGASはアップデートがあったらしく、こちらのスクリプトは旧式の書き方らしいのです(違ったらごめんなさい)
新型のV8ランタイムの無効化をしないと動きません。
GASのスクリプトエディタのメニューから、実行→Chrome V8を搭載した新しいApps Scriptランタイムを無効にするを選ぶだけです。

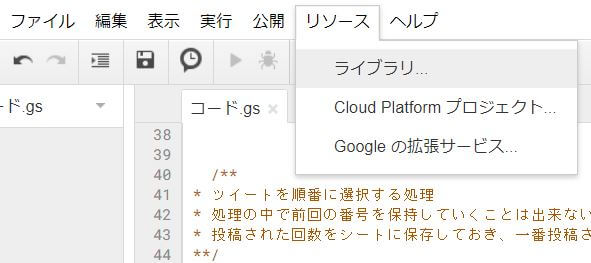
GASのスクリプトエディタにTwitter連携用のライブラリを登録
今回スクリプトに書いた、ツイッターとGASを連携させる関数を使うには、ライブラリというものを登録しないといけないようです。
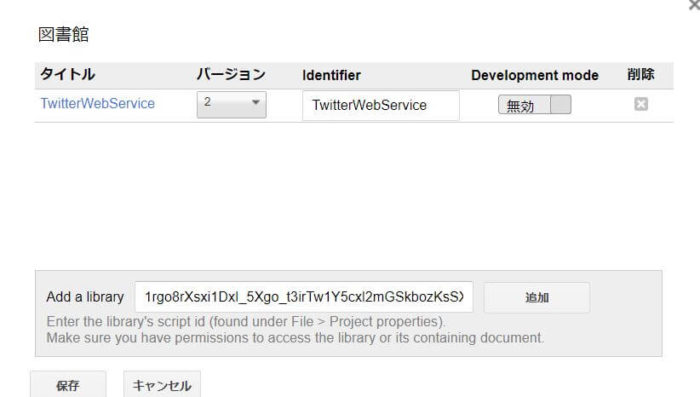
GASのスクリプトエディタのメニューから、リソース→ライブラリを選択し、以下のプロジェクトキーを追加し、バージョン2を選んで保存するだけです。
プロジェクトキー:1rgo8rXsxi1DxI_5Xgo_t3irTw1Y5cxl2mGSkbozKsSXf2E_KBBPC3xTF


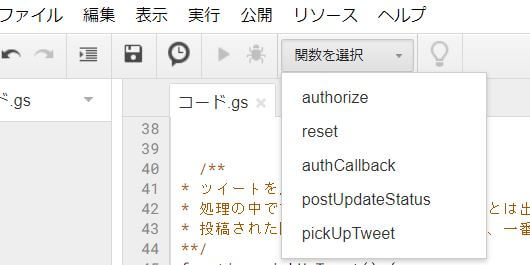
GASのauthorize関数を動かす
これだけではなぜかツイートできないんですね~
スクリプトに書いた関数は複数あるのですが、その中のauthorize関数を実行して、authorizeする必要があります。
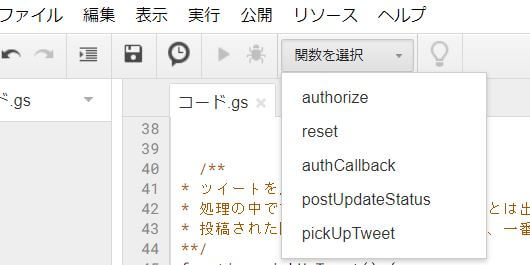
スクリプトメニューの下から、関数を選択→authorizeを選んで実行します。

1回目は「このアプリは承認されていません」というエラーみたいなメッセージが出るんですが、ここで「安全なページに戻る」ボタンをクリックしてはいけません。
「詳細」とか「安全でないページ」のほうをクリックして、許可します。わかりづらいですよね~
実行しても、特になにも変わったようにみえませんが、それでOK。
GASに実行トリガーを設定する
authorize関数の実行が終わったら、試しに「postUpdateStatus」関数を実行してみると、ツイートされているはず。
でも、あなたが作りたいのは「定期的」にツイートするbotですよね。そこで実行トリガーを設定します。
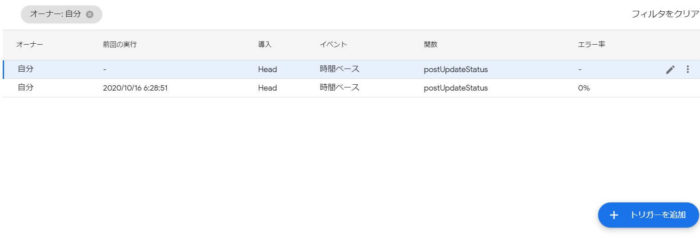
さっきの「関数を選択」の左のほうにある時計アイコンをクリックすると、このプロジェクト(つまりアプリ)のトリガー(実行の引き金となるもの)を設定できます。

トリガーを追加をクリックして、新規のトリガーを作りましょう。

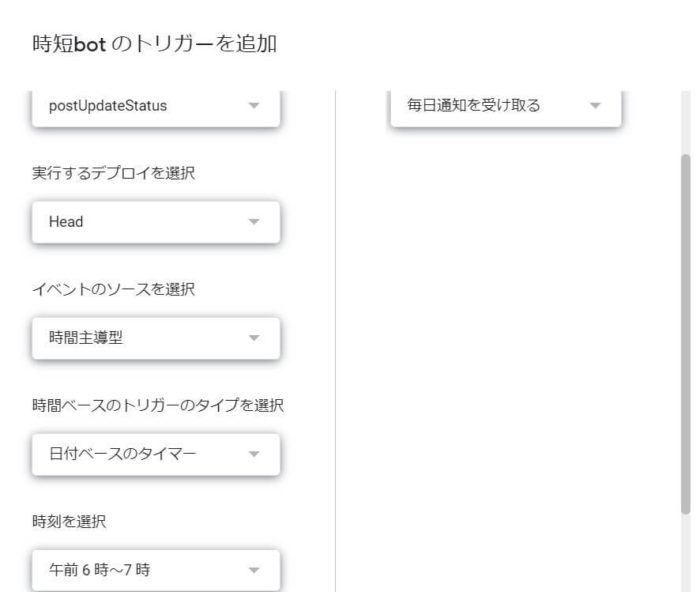
毎日〇時ぐらいに定期的にツイートしたい、のであれば以下のように設定すればOKです。
- 実行する関数を選択:postUpdateStatus
- 実行するデプロイを選択:Head
- イベントのソースを選択:時間主導型
- 時間ベースのトリガーのタイプを選択:日付ベースのタイマー
- 時刻を選択(GMT+09:00):好きな時間を選びます
- エラー通知設定:適当でOK

これで完成です。お疲れ様でした!
最後におまけ:初心者がミスしやすいところ
有益な記事を公開してくださっている方が多いのでコピペしてスクリプトを作っていたのですが、全然動かなくて泣きそうになっていました。
いくつか私がハマったミスをお伝えします。
- マークアップ記号
- V8ランタイムの無効化
2のV8ランタイム無効化についてはやればいいだけなので良いとして、1のマークアップ記号については完全にドハマりしました。
というのも、いくつかの記事を参考にしてコピペしながらプログラムを作っていたのですが、その中にコードの一部がマークアップ記号になっていた記事があったようなのです。
マークアップ記号とは
意味はよくわかりません。すみません。でもHTMLを勉強したときに習ったような気がするんですよね。
で、コードの中に下の左の列のような表記がたくさんあったんです。
| マークアップ記号 | 表示 |
| " | “ |
| & | & |
| ' | ‘ |
| < | < |
| > | > |
最初は
と無視していたんですが、何度もエラーを起こしているうちに
と思ってググってみたら、その意味不明な記述が「>」とか「<」だということにようやく気付きました。
これって経験者には基本中の基本なのでしょうが、わたしには深い泥沼だったので、同じミスをする方がいないように書いておきました。
まとめ:初心者でもGASで定期的にツイッター投稿するBOTは作れる!
というレベルのわたしでしたが、なんとかツイッターBOTを完全無料で作ることができました。
おかげで時間のあるときにツイート内容を作りだめておいて、定期的に発信するという仕組みづくりができるようになりました。時短にもなって最高♪
もっと詳しく学びたい!という方にはこちらがおすすめ。
詳解! Google Apps Script完全入門 ~Google Apps & G Suiteの最新プログラミングガイド~
【全額返金保証】時短術も絶賛発売中!
時短オタクのワーママが実践する時短ハックを集めた時短術100選をnoteで共有しています。
今だけ期間限定で無料公開範囲広げてますので、のぞいてみてくださいね。
499円で販売していましたが、ご好評につき値上げしました。販売数が増えるにつれて値上げしていますので、この価格で買えるのはいまだけです。
【全額返金保証】1分1秒が惜しいワーママ向け!フルタイム子持ち管理職が実践している時短術




 => 投稿回数
=> 投稿回数 









